
_ ❐ ✕


DRACULAURA CARRD TUTORIAL
by día @lesbomoment

| CARRD.EXE |
|---|
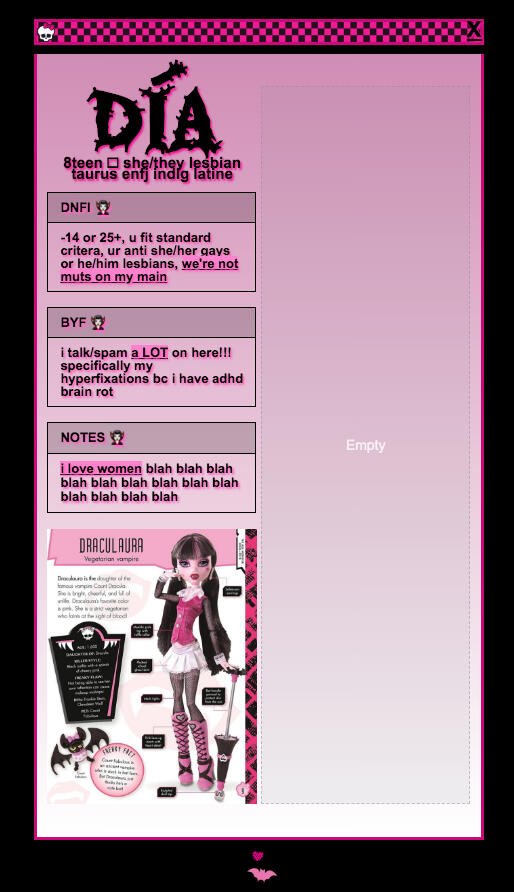
| hi! welcome to my carrd tutorial! today i'm going to show you how to make the carrd shown below! |
| CARRD.EXE |
|---|
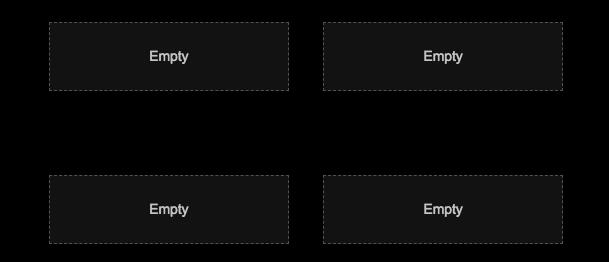
| first, you're going to want to create two containers with two columns within each of them. the result should look like so! |

| CARRD.EXE |
|---|
| now, in the FIRST container, you're going to want to add any text/image you want to both column 1 and column 2. the result should look like so! |

| CARRD.EXE |
|---|
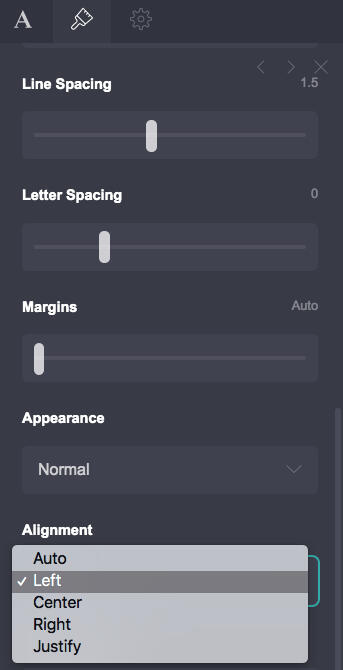
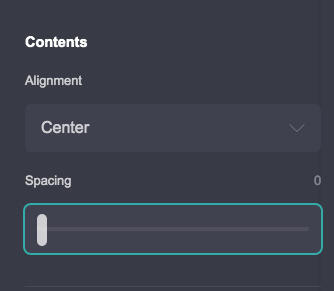
| now, make the 1st column's alignment be set to "right" and the 2nd column's alignment be set to "left". the results should look like so! |


| CARRD.EXE |
|---|
| you can now change the background or border of this column, as well as change the width/height! whatever you decide to do, make sure the padding is set to "0" |


| CARRD.EXE |
|---|
| congrats! you're done with the first step! |
| CARRD.EXE |
|---|
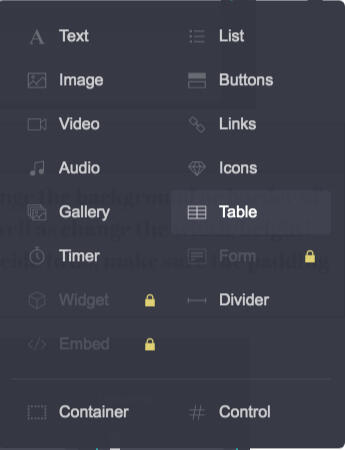
| now, onto the second container. in the first column, put your name/whatever you really want and make 3 tables. these will all be inside of the FIRST column. pictures down below! |

| CARRD.EXE |
|---|
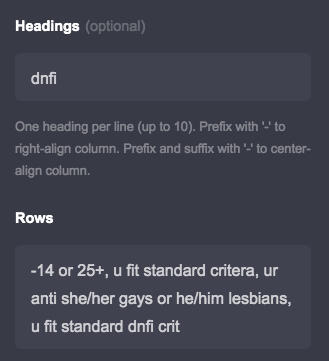
| now, in the heading section of each container, you can put anything you want! i'll be putting my dnfi, byf, and notes here, just as an example! in the rows sextion, you can also put any info you want! |

| CARRD.EXE |
|---|
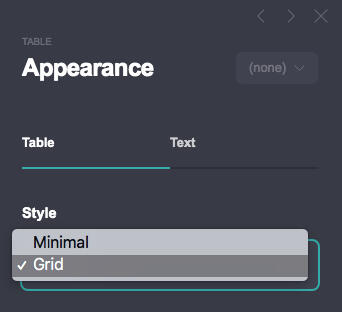
| if you want a cool shaded effect (like the one in this txt box right here), simply change the table style from "minimal" to "grid"! you can also adjust the color/text of any of these tables |

| CARRD.EXE |
|---|
| now, add any image you want below these 3 tables! you can even add a gallery, which gives you a variety of images instead! feel free to decorate here! |

| CARRD.EXE |
|---|
| now, onto the 2nd column! you're going to add one long/tall image here!! then, you're going to add two more tables and do the exact same you did with them in the first column! |

| CARRD.EXE |
|---|
| you can now decorate this container (change the border, add a drop shadow, change the background, change the font and spacing, anything u want!) |
| CARRD.EXE |
|---|
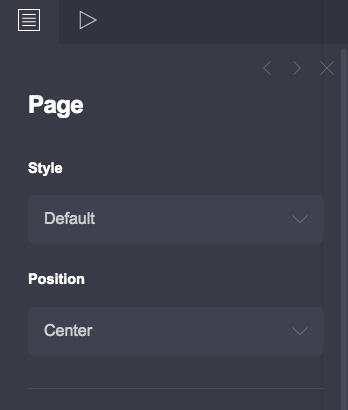
| now, you're going to click on the page aspect by hovering around the background of your carrd, and change the spacing to 0! adjust your borders/drop shadows as needed! |



| CARRD.EXE |
|---|
| if you want a cool "login" effect, create another container with two columns above all of this and put an image in the first column and your login text in the second column! |
| CARRD.EXE |
|---|
| i also added a transparent divider right above my text in the second column (you can do so by creating a divider and setting its color to "#00000000") so that my image and text would like up side by side! |

| CARRD.EXE |
|---|
| i finally added another transparent divider between the very first container with the login info and the second container! |
| CARRD.EXE |
|---|
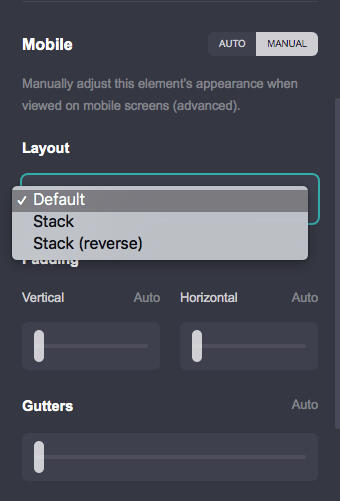
| the last and most important step is to make sure all of your containers are set to "default" on the mobile settings, so that your carrd looks good both on desktop and on mobile! |

| CARRD.EXE |
|---|
| that's the end of this tutorial!!! i hope you were able to follow me. if anything doesnt make sense, feel free to dm me @ my twitter have a great rest of ur day/night! (=^・ω・^=) |
| CARRD.EXE |
|---|
| click the arrow below to see a live preview!!! |